這篇文章將會把鐵人賽的文章轉移到我本地的 WordPress 中,透過這件事來展示跟文章有關的分類、標籤與相關的設定。
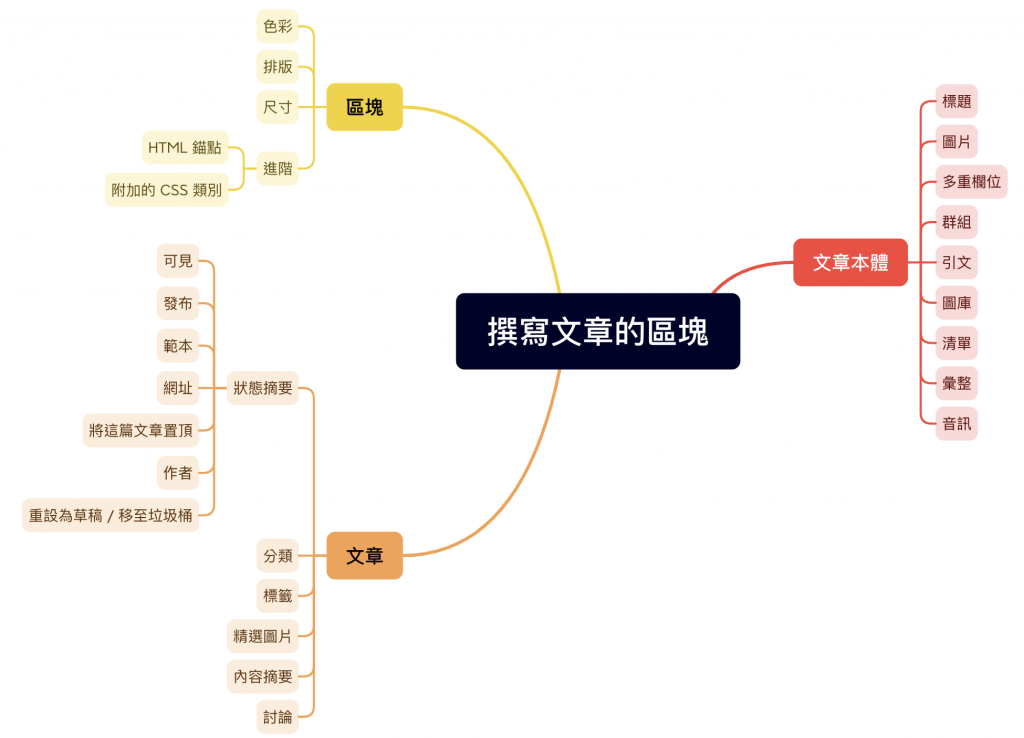
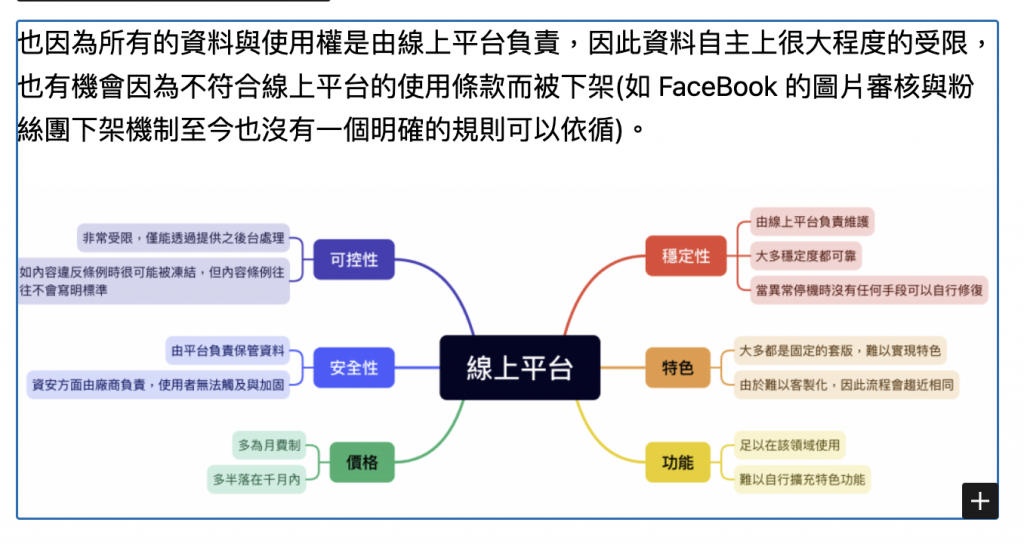
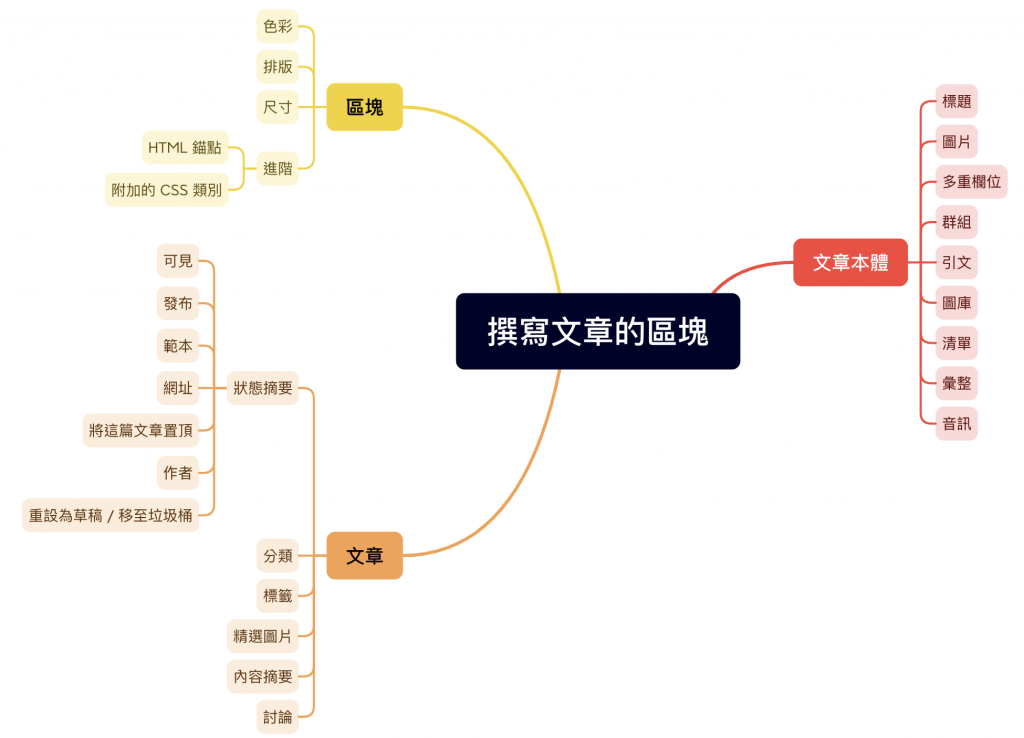
將文章頁面攤開可以得到這樣的心智圖,我們可以看到一個文章編輯器也是有很多的功能可以介紹與示範功能
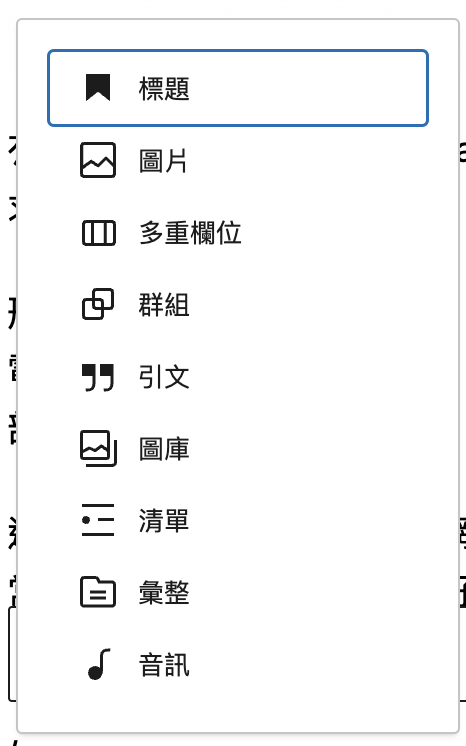
當你對著文章區塊按下 / 就可以呼叫出這張圖上的選單,我們可以看到支援很多種格式
這是我的鐵人賽:暢玩 WordPress 30 天 部署 X 開發 X 上線 的第一篇在 WordPress 後台上的模樣
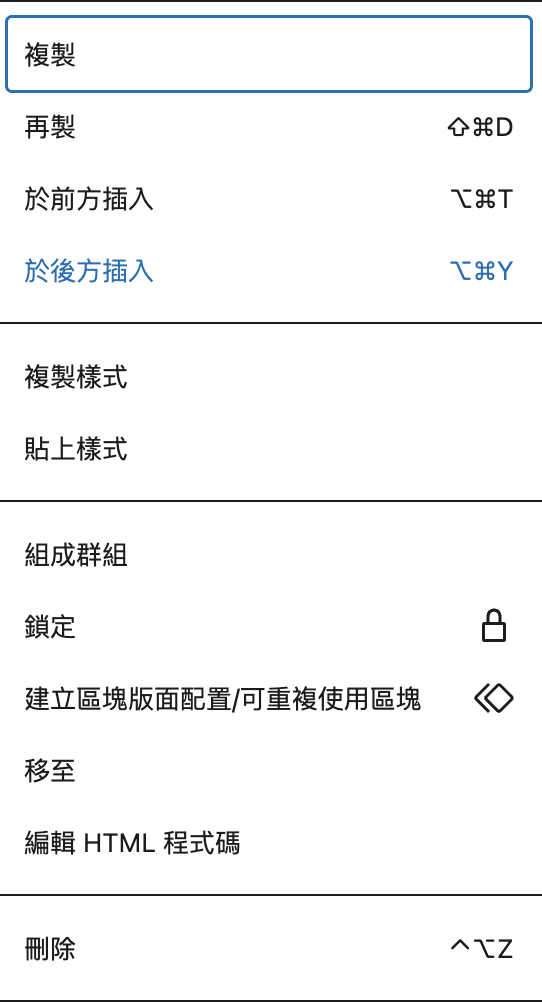
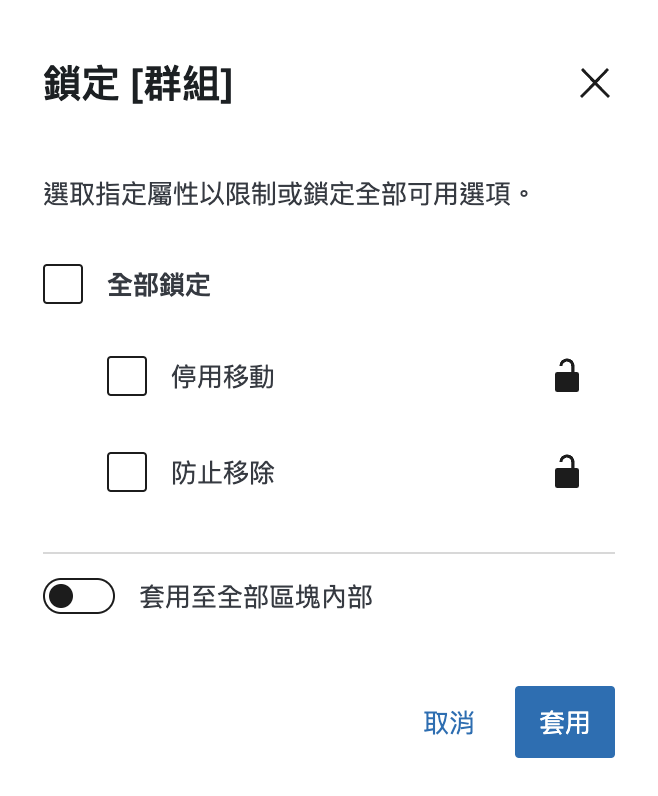
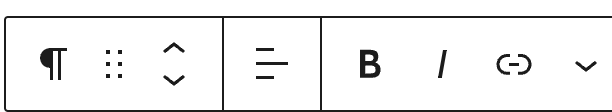
當你點選了某一個段落時,會出現該段落的細節設定,他們有一組共通設定如下









針對每一個段落還可以有個別的設定,大致上就是增加顏色、大小與連結
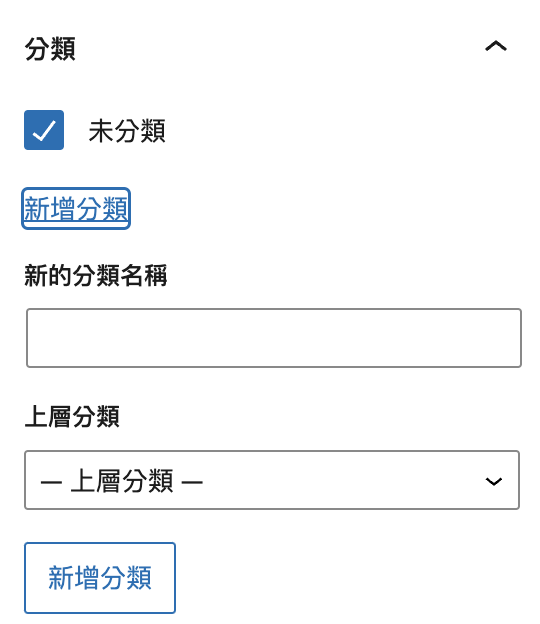
右側文章區塊,可以直接點選新增分類
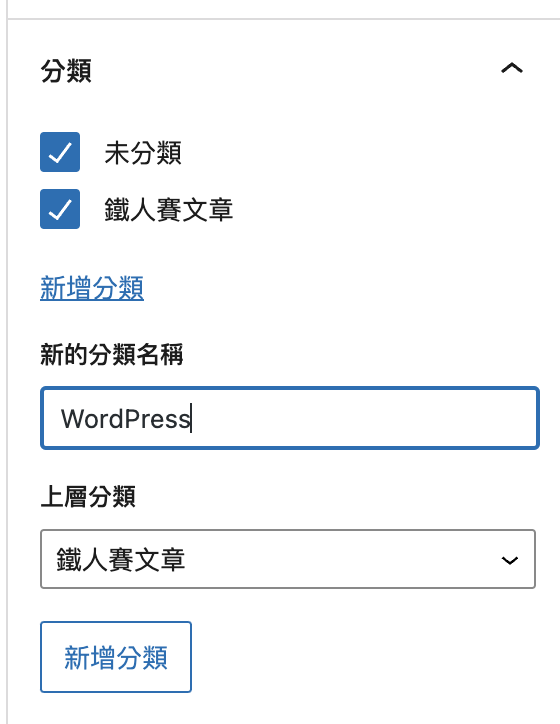
也可以在這區塊內設定剛新增的鐵人賽分類為上層分類
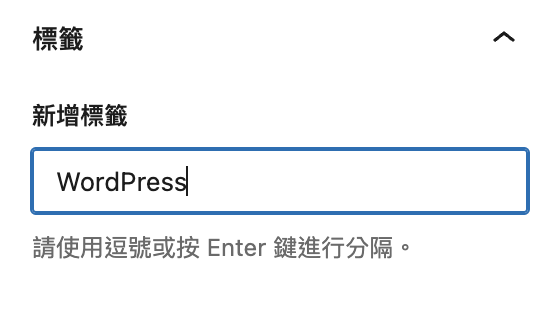
右側文章區塊,可以直接點選新增標籤

這就是前台會看到的畫面,我們加入了圖片、文字與連結,發佈了我們在 WordPress 的第一篇文章!
今天我們學到了基本文章編輯器的功能、用法操作,功能可以由增加插件與版本更新而改變。
讀者可以依據這篇文章來掌握 WordPress 的基本操作!
明天會開始介紹頁面的設計與編輯器用法。
